Iedere developer weet hoe waardevol visuele hulpmiddelen kunnen zijn. Er gaat immers het gezegde “een afbeelding zegt meer dan 1000 woorden”. Tegelijkertijd herkent bijna iedereen de frustratie van traditionele tekentools: voor een kleine aanpassing moet je al gauw meerdere elementen selecteren, herorganiseren, aanpassen van kleur en meer. Deze handmatige processen zijn niet alleen tijdrovend, maar maken het ook lastig om wijzigingen terug te vinden. Daarom zijn we bij Shared een stap verder gegaan door gebruik te maken van tools die diagrammen genereren op basis van tekst, genaamd Diagram as code (DaC). Op deze manier leggen we niet alleen onze logische modellen en high-level architectuur vast, maar creëren we ook direct krachtige plaatjes.
De nadelen van traditionele tekentools

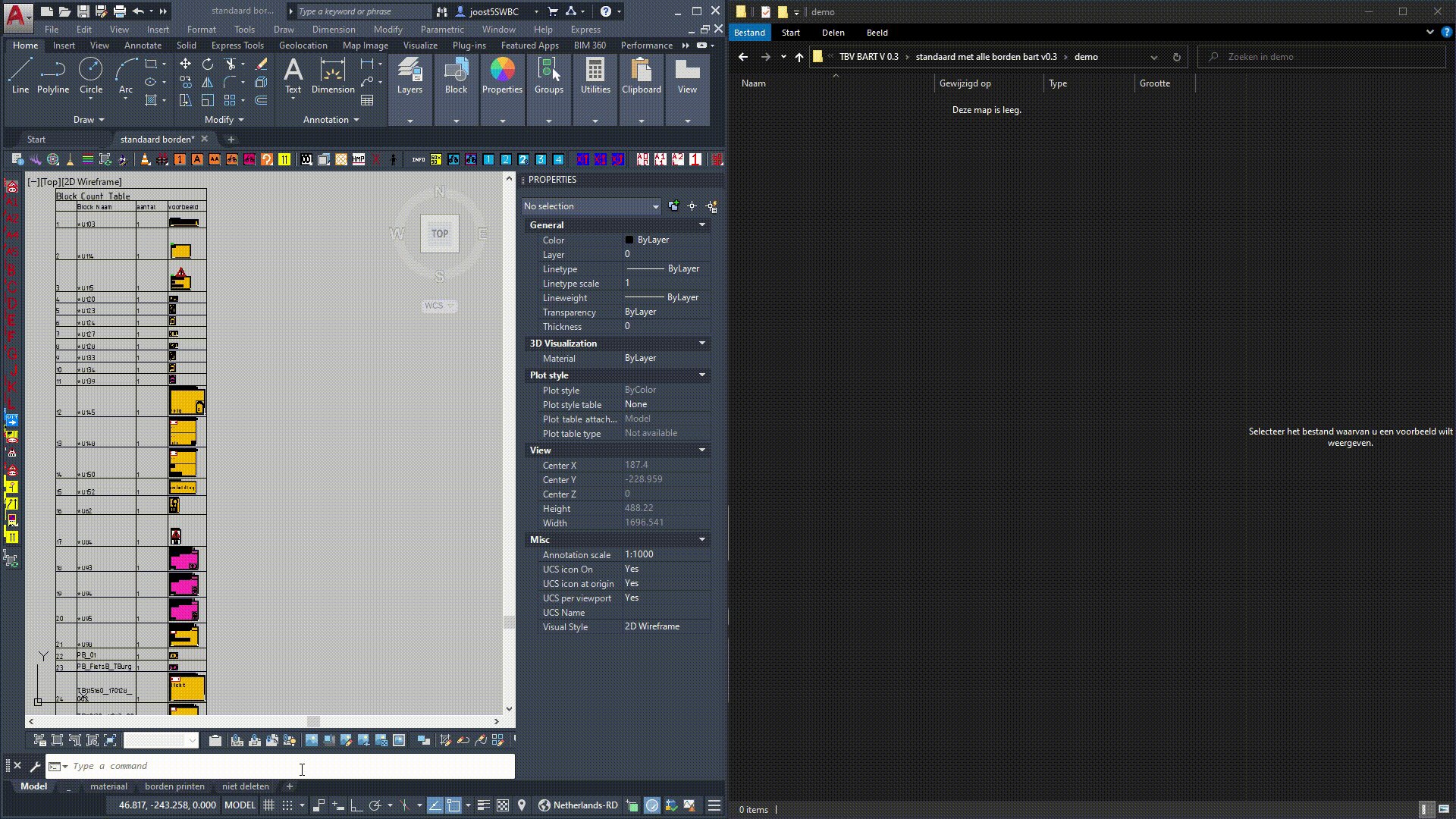
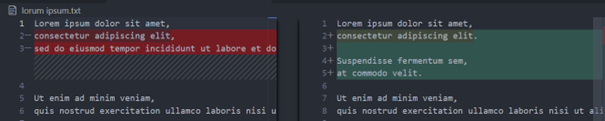
Zoals gezegd: wanneer je een plaatje moet aanpassen, moet je vaak meerdere elementen selecteren, herorganiseren, aanpassen van kleur en meer. Deze handmatige processen zijn niet alleen tijdrovend, maar maken het ook lastig om wijzigingen terug te vinden. Bij tekst zien we in git direct welke regels verwijderd, toegevoegd of aangepast zijn, inclusief de redenen achter die veranderingen via commit messages. Bij een statisch diagram ontbreekt deze transparantie, wat soms resulteert in een ‘zoek de 10 verschillen’-puzzel.

VERSUS
De kracht van visuele communicatie
Een goed diagram kan complexe informatie in één oogopslag duidelijk maken. Door onze ontwerpen vanuit tekst te genereren, garanderen we consistentie en kwaliteit, zonder dat we handmatig in een tekentool hoeven te sleutelen.
De voordelen van Diagram as Code
Het iteratieve karakter van softwareontwikkeling geldt ook voor het maken van diagrammen. Sommigen verwachten wellicht dat hiervoor generatieve AI nodig is, zeker in dit tijdperk waarin AI vaak centraal staat. Echter, bij ons gebeurt de omzetting van tekst naar afbeelding via een deterministisch algoritme. Dit betekent dat als je dezelfde invoer geeft, je altijd exact dezelfde output krijgt. Dit is een methode die betrouwbaarheid en consistentie garandeert.
Zo werkt het proces in grote lijnen:
- Tekstbeschrijving: We definiëren in een tekstbestand alle elementen, relaties en specificaties van het diagram.
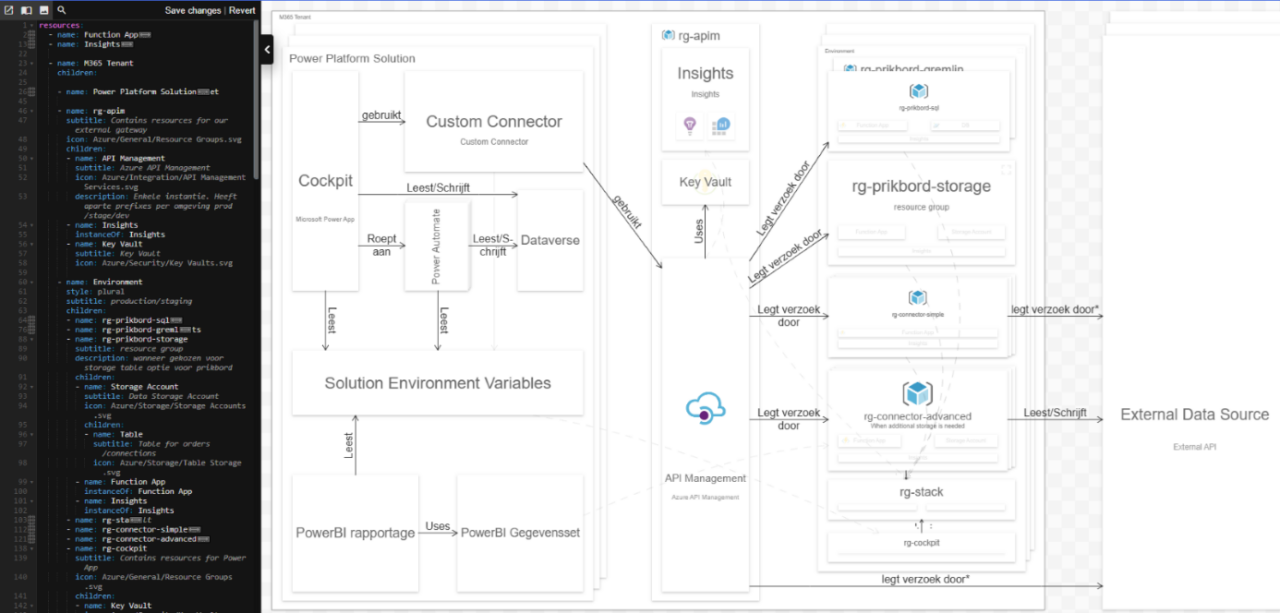
- Automatische omzetting: Onze tools (zoals dbdiagram en Ilograph) verwerken deze tekst volgens vaste conversieregels en zetten deze direct om in een visuele representatie.
- Consistent resultaat: Dankzij het deterministische karakter van het algoritme leveren we keer op keer uniforme en betrouwbare diagrammen op.
De voordelen hiervan zijn:
- Eenvoudige aanpassingen: Een kleine wijziging in de tekst resulteert direct in een aangepast diagram, zonder de rompslomp van handmatig elementen verplaatsen of aanpassen.
- Duidelijke geschiedenis: Net als bij code kunnen wij in onze versiebeheer-systemen eenvoudig teruglezen welke wijzigingen er zijn doorgevoerd en waarom. We kunnen zelfs de diagrammen opnemen in ons versiebeheer voor de code en zorgen dat code en diagram altijd een gelijke versie hebben.
- Consistentie: Het vaststaande proces zorgt voor uniformiteit in elk diagram, wat de samenwerking en documentatie sterk verbetert.
Nadelen van Diagram as Code
Hoewel DaC tal van voordelen biedt, zijn er ook enkele nadelen waar je rekening mee moet houden:
- Beperkte flexibiliteit: Doordat het systeem deterministisch is – wat betekent dat dezelfde tekstinvoer altijd exact hetzelfde diagram oplevert – zit je vast in een standaardpatroon. Hierdoor is het niet mogelijk om zomaar een ‘random’ of verrassend diagram te genereren.
- Vast stramien: Diagram as Code dwingt je tot een vast patroon, waardoor je minder vrijheid hebt om af te wijken van de standaardweergave. Dit kan een voordeel zijn voor consistentie, maar als je een diagram wilt aanpassen aan een specifieke situatie of een afwijkende visuele stijl nodig hebt, loop je tegen beperkingen aan.
- Minder spontane inzichten: In situaties waarin een minder gestructureerde of experimentele aanpak waardevol kan zijn om onverwachte verbanden te ontdekken, kan het deterministische karakter juist beperkend werken.
Deze punten illustreren dat DaC minder handig is in de eerste fase van een project waarin er nog veel geschetst wordt. Eigenlijk pas wanneer we gaan ontwerpen en ons naar de strakke stramienen gaan bewegen komt het in zijn kracht.
Onze huidige tools en toekomstplannen
We hebben onze plannen helder uitgesplitst in drie categorieën:
- Wat we al gebruiken:
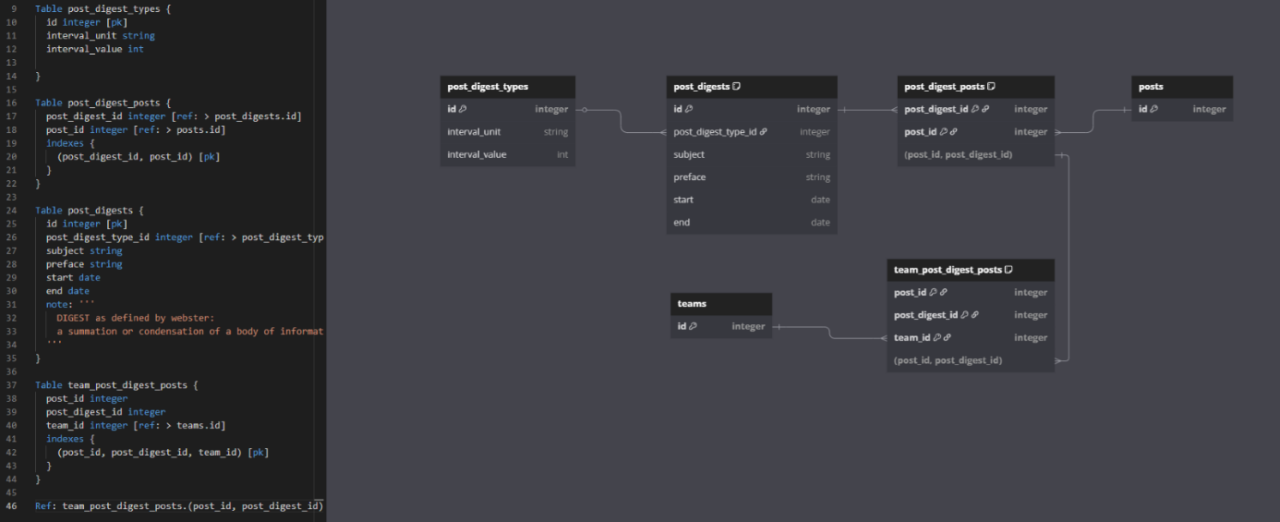
- dbdiagram: Inzet voor het opzetten van onze datamodellen (logische modellen)
- Ilograph: Toepassing voor het ontwerpen van onze high-level architectuurdiagrammen
- Wat we momenteel ontwikkelen:
- Automatiseringsscript voor Dataverse: Dit script zet een dbdiagram-definitie automatisch om in een serie Dataverse tabellen of SharePoint-lijsten inclusief relaties. Hierdoor integreren we CI/CD binnen het Microsoft Power Platform en stroomlijnen we onze workflow.
- Wat we nog zoeken:
- Tool voor (kantoor)processen: We zijn op zoek naar een DaC-oplossing om werkprocessen visueel in kaart te brengen en te optimaliseren. Als je hier een interessante tool voor kent, horen we dat graag!
Conclusie
We zijn enorm enthousiast over het concept van Diagram as Code en zien geen weg terug. Heb jij ook coole DaC-tools ontdekt of ideeën voor verbetering? Laat het ons weten – wij staan altijd open voor nieuwe inzichten en tools om onze workflow verder te optimaliseren.
Dbdiagram:

Ilograph: